If you spend most of your time writing and reading text, in multiple windows, then learning to use your keyboard for more things will make your life easier.
As a scientist, most of my days are spent reading and writing: papers, emails, reviews, code, you name it. I usually have around 5-10 applications open, and often need a couple of them side-by-side for reference. Or nowadays, windows for reference, chat and an online call are often open beside a work window. Being able to quickly switch between all these without having to take my hands of the keyboard is bliss. And once you don’t need to click on menus and icons to do something, they can be removed, leaving you with more space for actual content. There’s also some ergonomy here. If you place the keyboard symmetrically in front of you, reaching for the mouse will twist your body. If you place the mouse, so you don’t twist yourself to reach it, you will have to twist yourself for typing. So if you already type a lot, going keyboard-centric is actually healthy :)
In this post, I will introduce my setup, centered around tools that leverage
the keyboard. I will also explain why I try to work as much as I can with text
files instead of formats like docx, even when I’m not writing code. Spoilers:
mostly because of version control, i.e. better history and backup then having
files like v3_finalv2_final all over the place. Most of the tools I will talk
about will work on any operating system, except for Regolith, which only works
on Linux (Ubuntu to be precise). If you are not interested in or not ready to
switch to Ubuntu, skip ahead. On the other hand, modern Ubuntu is just as easy
to handle as Windows is, and for the 1% of docx files, that don’t open nicely
under LibreOffice, you can always use an O365 subscription.
Regolith: a beginner friendly tiling window manager
Regolith is less a program and more a curated collection of tools set up in a user-friendly manner. Although it comes with good defaults it is highly customizable through configuration files.
The main focus of Regolith is opening applications in specific places and navigating between them. Regolith has a keyboard shortcut for these operations, although many can be done with the mouse as well. The basic idea is that you have 20 numbered workspaces, and you can switch between them by pressing Super (the Windows key) and the corresponding number. If you have multiple monitors, the workspaces are spread out among them as desired. A workspace itself can be splitvertically or horizontally or you can use a tabbed format, or any combination of these three. Splitting the window, opening applications and moving around open applications are all done via keyboard shortcuts. The shortcuts themselves are pretty intuitive after a short learning period, but if you don’t like them you can change them. Or create new shortcuts, as almost everything can be customized. For example, applications can be configured to always open on certain workspaces. Workspace names are configurable so it is easy to remember where everything is.

Showcasing opening and navigating applications via keyboard shortcuts in Regolith. An app called screenkey is running to show the key presses going on.
In the screencast above I show a peak of my setup and a little usage example. I use workspace 1 for my browser, while my calendar always automatically open on workspace 6, emails on 7, communication apps like Skype and Slack on 8 and spotify on 9. The workspace layout is my configuration, but the shortcuts I use are the defaults. In the example I use Super + u to open the next free workspace (which happens to be 2). On the empty workspace I open my files explorer by pressing Super + space and typing the first few characters of the app’s name. From the file explorer I open 5 pdf articles in tabbed mode and then with some shortcuts open a text editor in a vertical split so I can see the pdf’s (tabbed) on the left and type notes about them on the right. After that I show-case some moving around: cycling left and right with Super + h/l, switching by window title with Super + Ctrl + space and searching by name, and jumping around to specific numbered workspaces. No mouse used at all. With some practice this very quickly becomes second nature.
My configuration for Regolith (the so called dotfiles, as they usually start with a dot, which marks hidden files on linux) can be found here.
Plain text files and version control
Since the next tool I’m going to write about is a text editor (vs. a word processor like Word), we will now have a slight detour into why plain text files are great.
Text files are ve, they don’t look pretty, but because of their simplicity, they are very versatile. The python or R scripts you write are text files, but simple free text documents can be written with markdown syntax or more complicated documents with LaTeX. These are all plain text filesm but with special syntax inside the file. Markdown is especially useful even if you don’t end up using anything from here since many only services allow for markdown. Some examples are facebook messenger, slack, reddit, github or stackoverflow.

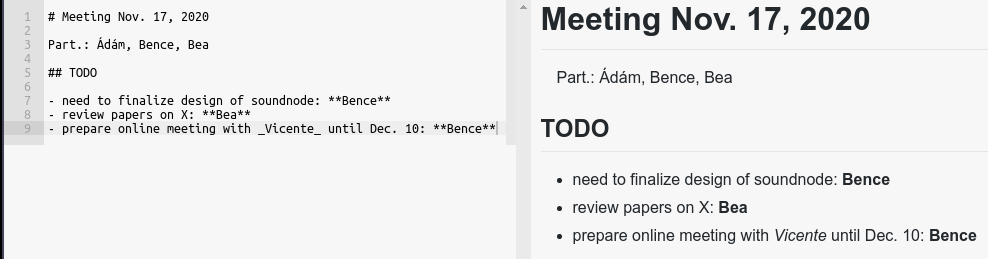
Meeting notes in markdown. Left: markdown in a plain text file. Right: markdown rendered. It’s quite readable unrendered as well.
But the greatest feature of plain text files is version control. Since
programmers constantly work with text files, they also write the best tool for
version controlling them. I personally use
git,
which is the most popular system nowadays. It allows for fine grained version
history with comments for every change, but is great for backups, sharing and
collaboration. Instead of having that fig3_v6_final2_submission_rev2.r file,
you can have a single fig3.r file with all the versions you ever had
available. Any state will be comparable with any other and important landmarks
can be tagged. It also makes parallel editing much less error-prone than the
traditional everybody-sends-their-version-back-to-one-guy type of workflow.
Although git is a standalone tool that you can use locally just for yourself,
using websites like github (which I use for public
sharing) or bitbucket (which I use for in-house
sharing and backups) makes collaboration and backups much easier. Also, of
course any text editor worth its salt has integration for it. If you are using
git for LaTeX, you can also use overleaf. It
actually uses git in the background, which could ease collaboration with people
who don’t know git (or LaTeX for that matter).

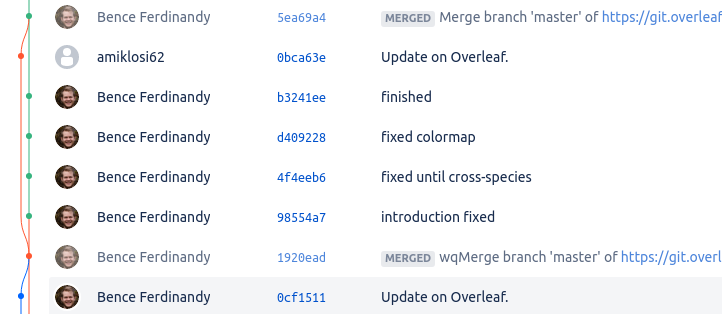
The commits of a paper I was working on with my PI as shown on bitbucket. He used overleaf to edit in parallel with me and I used git to merge our edits.
Coming from a WYSIWYG editor like Word, you might think that having to use a program to write, and another program to translate your text file into the actual output (like with markdown and LaTeX) makes writing much slower. I have several arguments to the contrary. One, it is fairly easy to automate the rendering, so on a split screen one side is your editor, the other is the output pdf/html. Two, markdown files are quite readable in their own right usually, so even this is not needed. Of course, markdown is for documents with a simple structure, but for more complicated documents, like a paper or thesis LaTeX is a better choice. Three, when writing anything complicated, the actual look is not interesting for most parts of the writing process. For example academic journals typically provide a settings file that takes care of the look completely for you. And let’s be real: you are going to be mostly editing the text, not writing it. Having the ability to use a superior editing tool and versioning tool - at least for me - beats being able to see the final outcome constantly. On a more subjective note: I think LaTeX output is prettier and more readable then Word. As an example LaTeX project, here is my dissertation and the final pdf.
Typical Work Day
Vim
Vim is a modal text editor available for all platforms. Although there are GUI versions of it, I like to run it in a terminal. This way it takes less space on my screen, I can combine it with tmux and I can run the same setup on a remote machine via ssh. Thus on Windows, I’d probably use it with WSL.

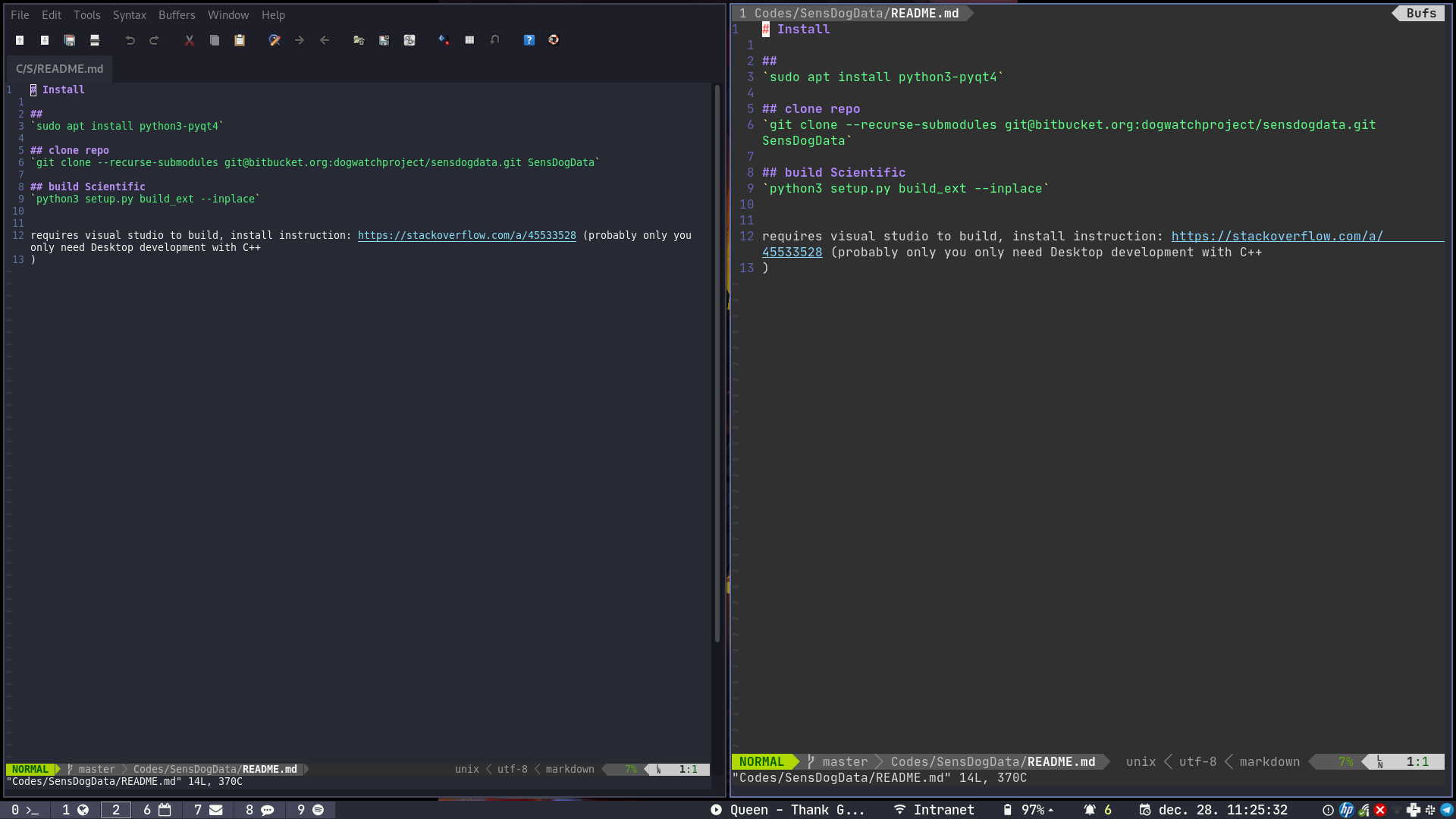
Graphical vim on the left, terminal vim on the right.
Vim is modal, because there are two main modes: normal mode and insert mode. The latter is where you can actually input text, while in the former every key on the keyboard performs various functions. The idea is, that most of the time you are editing and not writing the text anyway. Having all keys available for shortcuts without the need for modifier keys (Ctrl, Shift, etc) makes the keyboard-centric editing comfortable (although you can use a mouse for things).
Some other really cool features of vim are:
- an undo tree, instead the usual linear do/undo, which is persistent across restarts,
- a huge ecosystem of plugins for extended usability,
- extensive configurability,
- very powerful ways to navigate in and between files,
- a grammar to the commands, which makes them intuitiv after some learning.
The grammar is probably the most unique feature. There are text-objects/motions, e.g. word, sentence, paragraph, or matching parentheses and verbs like delete or change. Any verb can be combined with any text-object. So if you know that pressing d deletes, and that moving to the end of a word is w, then you know that to delete until the end of the word you need to press dw, or diw to delete the entire word. If you learn the c is change and p is paragraph you already know how to change a word or delete a paragraph. Here is a nice post about the grammar and an interactive tutorial to get you started.

Showcasing some keyboard only navigation and editing of a manuscript written with LaTeX. (My caps-lock is mapped to Ctrl on an OS level). Using Regolith also makes the split-screen a no-brainer.
In the above video I edit a manuscript with vim. The opening of the file and the moving to specific sections is enhanced by fzf, a command line fuzzy finder. I also quickly check a citation in the bib file based on the label and jump back, add some math using snippets (so I don’t have to type the whole thing) and change a word. Also note how the pdf is automatically built as I edit the source.
My config for vim is here. To setup everything the same way, you would need npm, powerline-status and universal-ctags and use the .vimrc file and the .vim and .ctags.d folders.
Tmux
Tmux is a terminal multiplexer. To use it on Windows, you will need to use WSL. In some sense, it does the same for the terminal as Regolith does for the desktop. In a single terminal window you can have multiple workspaces (called windows) and within windows, multiple panes in vertical and horizontal splits. The windows are grouped together into named and numbered sessions. The sessions not actively viewed still run in the background, so getting back to where you were is easy, even over ssh. With some plugins sessions and some of the programs running in them (e.g. vim) can be made persistent across computer restarts as well. Tmux also makes accessing and scrolling terminal output much more keyboard friendly.

Jumping around tmux sessions and panes with fzf.
I try to keep everything I work on (code, manuscripts, meeting notes, etc) in a separate git repository. For each of repository I have a named session open and I run a single instance of terminal vim for each session (and of course whatever else is needed for the given project). So my tmux workflow is usually centered around using fzf based jumping around sessions and panes as I need to switch from one project to the other. I personally rarely ssh to a remote machine from inside tmux. Rather I open a new terminal in tabbed mode, ssh to the remote machone and open tmux there. Either way I try to make sure I’m always in a tmux session.
My tmux config is here, in the .tmux.conf file and the .tmux folder. I also use powerline-status here as well.
+1 supercharging the browser
The good news is, Vimium, an extension for Chrome and Firefox, which provides vim-inspired keyboard navigation for the web. It can also be disabled on websites which have good built-in keyboard navigation like gmail or outlook.
Also, if you are using Chrome, you can set up some website to open in application mode, which makes opening and navigating to them on Regolith a breeze. I use this for example for my webmail, trello and google calendar. See my dotfiles for icons and desktop shortcuts.
The learning curve
The biggest downside of a keyboard centered workflow, especially if you do away with menus and whatnot, is that you either know the keys you need to press or you don’t. Regolith is pretty straight forward, but vim definitely has a steep learning curve. On the other hand, I actually consider this an upside. It forces you to learn, making you more efficient in the long run. I’m quite sure, that what makes Word much more beginner friendly than LaTeX and vim also leads to people knowing almost nothing about the actual capabilities of Word. I also find that this having-to-know feature also leads to very good built-in helps and community materials.
Also, getting colleagues on board to get the most out of such a plain text / git based workflow might not be trivial, although most aspects can be used even if you are alone.